Updated February 2023
In the race for higher organic search rankings, every company with a web presence is trying to please Google and figure out the algorithm being used to rank their website. For the most part, sticking to a consistent content plan and above-the-board SEO tactics will help you rank for your targeted phrases. But, in May of 2020, Google made an announcement that goes beyond what you may be able to update on your own as a marketer.
The Core Web Vitals algorithm update is designed to give visitors to any website a more pleasant, and more secure, page experience than ever before. These updates started rolling out in June 2021 and are now fully in place. If you haven't already made changes to your website to be sure you meet this requirements, it's a good idea to do that now.
To be honest, most of these updates need to be made by someone who understands your website code and how it loads. But even if you can't make the updates yourself, you need to know what's being measured so you will know where you may need to focus your efforts for improving your Core Web Vitals.
We offer a free technical SEO report that can give you a better idea of what Google is seeing and what you might need to do to improve your visibility.
What is Page Experience?
Before going any further, let's discuss what page experience means for both SEO experts and the user. According to Google:
Page experience is a set of signals that measure how users perceive the experience of interacting with a web page beyond its pure information value. Optimizing for these factors makes the web more delightful for users across all web browsers and surfaces, and helps sites evolve towards user expectations on mobile.
Related Read: 5 Things You Need to Know About Technical SEO
Page experience metrics You Need to Know
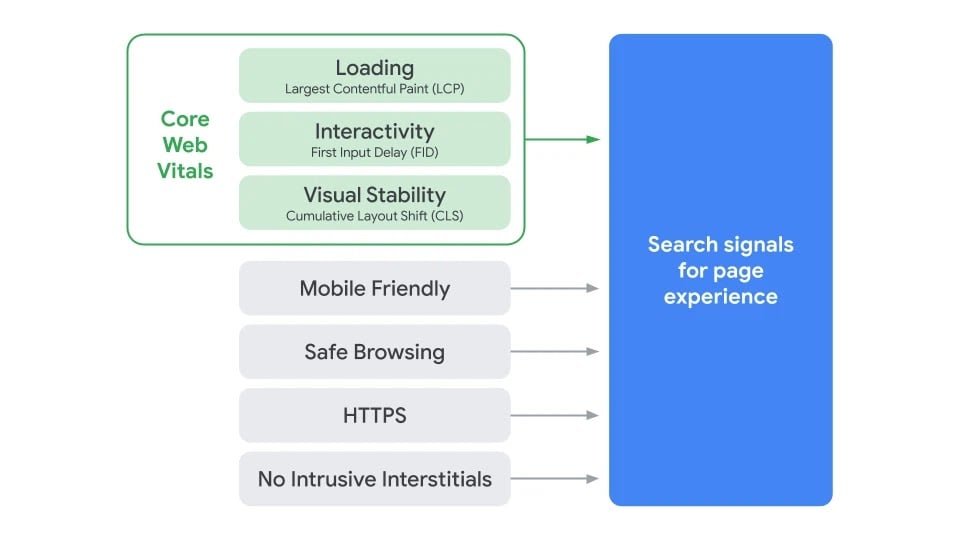
Google wants your visitors to have a great experience. They have outlined the following items as important for ensuring they get the information they're looking for securely, quickly and in an easy-to-use format. These include:
- Mobile-friendliness — how well the website loads, looks and functions on mobile devices.
- Safe browsing — no presence of malicious (i.e. malware) or deceptive content.
- HTTPS — ensuring the security of the data submitted through the website.
- Intrusive interstitials - making it easy to read the content without something taking over the screen (ie: pop-ups)
- Core Web Vitals — LCP, FID, CLS
Let's talk about the newest addition to the ranking algorithm, Core Web Vitals, and what they mean for your visibility in Google's search results.
Short answer: Since 2021, page experience has become an even stronger signal that Google evaluates when ranking your web pages in search results.
3 Core Web Vitals You Need to Evaluate
Most of the page experience items we listed earlier are old news. They're things we've been paying attention to for many years in some cases. While Core Web Vitals aren't new to web development, they are new to the algorithm that is used to rank your website in search results.
This means that we all need to run some tests and see how our websites are performing in each of these areas. 
Core Web Vitals Explained
- LCP (Largest Contentful Paint) — "Why do I see white space instead of content?!"
LCP measures how well your webpage is loading. To offer a stellar user experience, the loading time (time from the moment a page starts loading to the moment it is fully loaded) should be faster than 2.5 seconds. Anything between 2.5 and 4 seconds is considered mediocre. A loading time longer than 4 seconds is poor. - FID (First Input Delay) — "I just clicked that. Why didn't anything change?!"
FID measures the interactivity of your webpage (the time it takes for the website to respond to such users' actions as clicking a link, tapping a button, etc.). To rank high, your website's FID should be faster than 100 milliseconds. Anything between 100 and 300 milliseconds is considered mediocre. An FID longer than 300 milliseconds is poor. - CLS (Cumulative Layout Shift) — "I was about to click that. Why did it move?!"
CLS measures the visual stability of your website (how often visible elements on the website change their positions, forcing the user to search for the lost place in the text or the button they were trying to tap). To rank high, your CLS should be less than 0.1. Anything between 0.1 and 0.25 is considered mediocre. A CLS higher than 0.25 is poor.
The takeaway: to rank higher on Google search results you have to:
- improve each page's load time
- tweak the responsiveness of your website
- keep your page layout as stable as possible
If your Core Web Vitals fall below the mentioned figures, you may have trouble achieving the desired rankings, or, as some websites have already started to experience – you could lose some visibility unless you make changes.
Measuring Core Web Vitals
There are a lot of tools out there that can probably give you feedback on your Core Web Vitals. Our team uses the tool that is provided by Google called PageSpeed Insights.
All you have to do is enter the URL and click Analyze.
 You can access the same data from a few other sources including:
You can access the same data from a few other sources including:
Google's Search Console — A Core Web Vitals Report is now part of the tools offered in Google Search Console
Page Inspect in Chrome - From "Inspect" choose the Lighthouse tab. This is the tool used by Chrome to evaluate Core Web Vitals. Also created by Google, this will give you similar insight into what is lowering a particular page's score.
SEM Rush - This software, focused on helping you improve your organic visibility, has added reports that will point you in the right direction on Core Web Vitals and what you may need to address. We recommend you review that and then look further into the details of a particular page's issues using PageSpeed Insights.
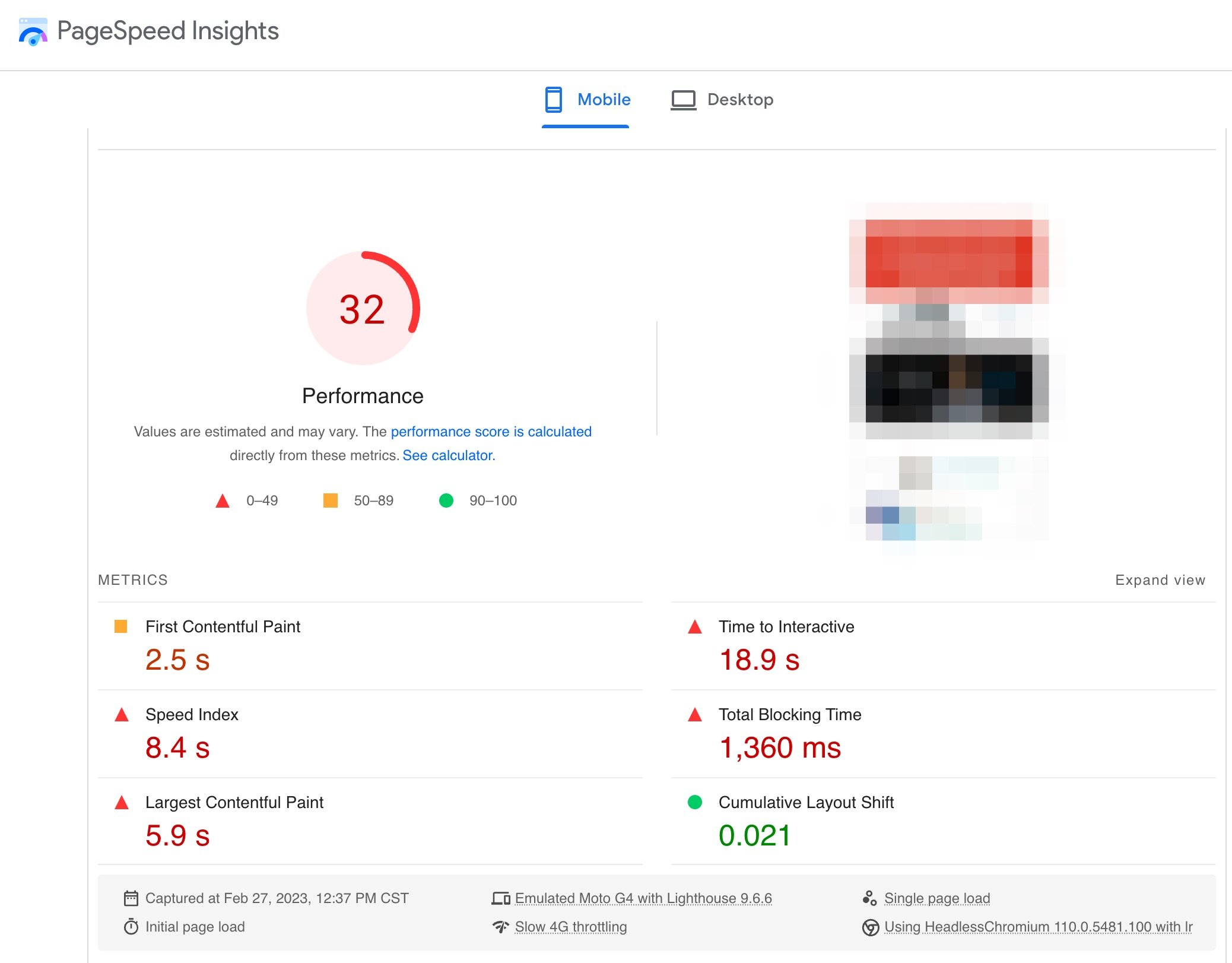
How to Read a Core Web Vitals Report from PageSpeed Insights
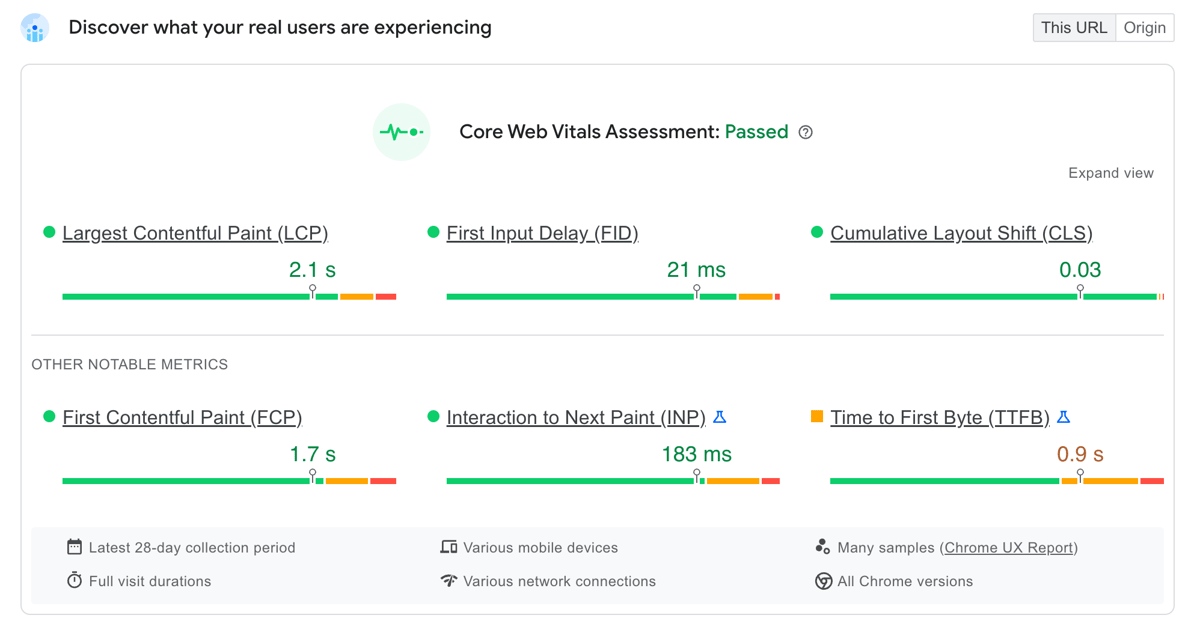
After analyzing a URL in PageSpeed Insights, you'll see an overall score as well as a breakdown of the various Core Web Vitals. Some data comes from actual usage stats and other data is simulated to represent what Google believes the user is experiencing.
Field Data and Lab Data for a Full Picture of What Google Sees
You may notice in the report that some of the information is based on actual results from the website. This is under "Discover what your real users are experiencing." This is called field data. It's collected over the course of about 4 weeks.

Not every website has enough traffic for actual data to be collected. That's why Google also runs reports using a simulated experience. Note that the actual data passes all of the Core Web Vitals, except one. The simulated experience reports something different! This was all from the same website's report on the same day. You'll see the "conditions" placed on the test at the bottom of the results. 
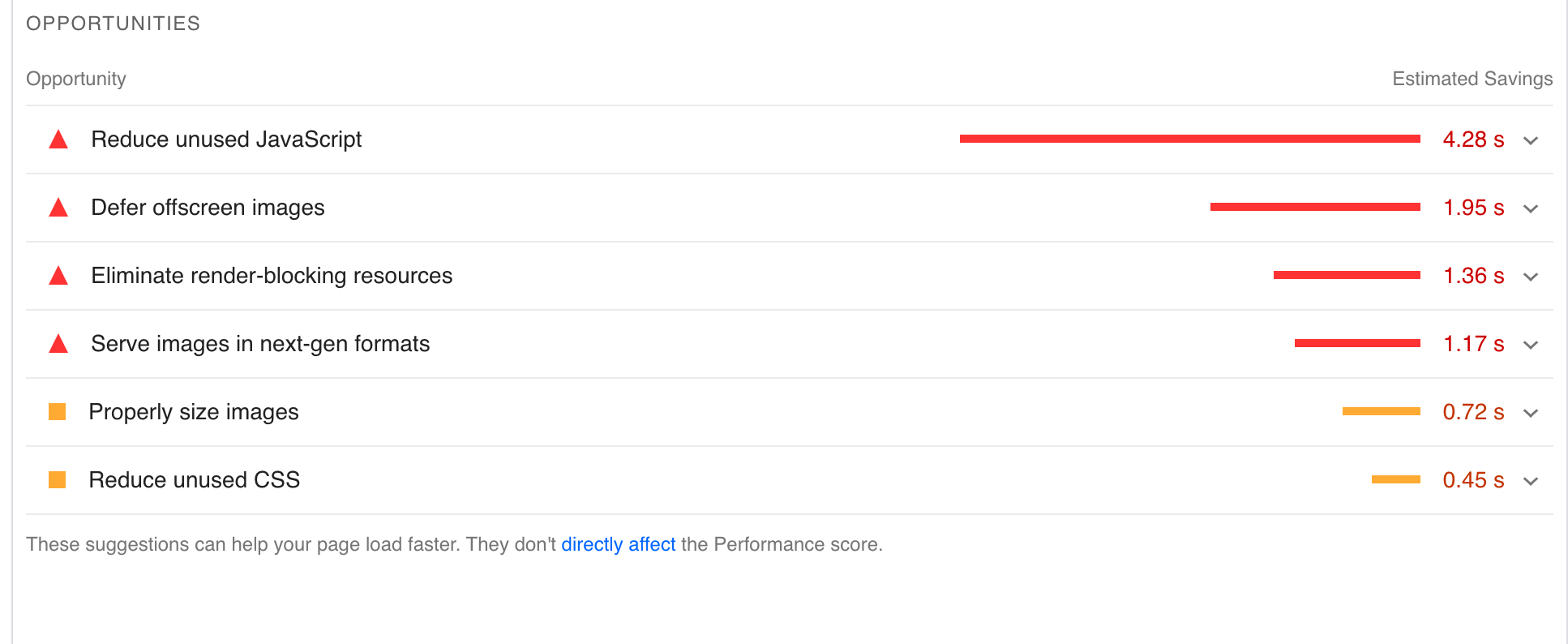
Keep scrolling down to see more information about specific issues that were detected. Click the down arrow next to each opportunity to learn more about what Google suggests you could do to improve your score on each item.
If you have conflicting field data and simulated data as we do in this example, the field data is more reliable because it's actual data about your site. However, if you're looking to tweak a few things for an even stronger Core Web Vitals signal, look to the opportunities provided by Google in the lab data so you can see where you might start.

If the opposite scenario appears and your lab data looks great but your field data is not so hot, again use your field data as the starting point of what to fix first.
How to Make Improvements to Your Core Web Vitals
It's probably best to start with your website developer. Talk to them about the PageSpeed Insights (mobile) scores on specific pages and the items that appear on the reports.
Remember, your home page doesn't represent the speed on the rest of your pages, but it's a good place to start so you can see if there are issues that could be cleared up on all pages of the website.
Tips for Improving Core Web Vitals Performance
Here are 7 things you can evaluate on your website for improved Core Web Vitals.
- Reduce JavaScript in the head of your website to decrease loading time.
- Remove unused CSS and JavaScript
- Reduce image sizes so they can load faster. Read more in our blog about optimizing images for the web.
- Use next-gen image formats. This is often based on the hosting service you use.
-
Create a specific order of what loads in the "viewable area" so that all of the code does not need to load before showing the top of the page.
- Remove third-party services that require extra time to load. This can include things like social media feeds, heat mapping software, third-party fonts, etc.
- Load thumbnail previews of videos instead of full videos.
- Implement localized website caching so that the pages load much faster from a server that's close to wherever the visitor is coming from.
On individual pages, you can take a look at items that are specific to that page such as video player usage, image size, and image quality.
A few more tips about running PageSpeed Insights Reports
- We recommend making a change to the website and then re-running your tests for a comparison. Don't change a bunch of things at once.
- Keep a record of where you started with your overall PageSpeed Insights score and your individual Core Web Vitals scores so you can see how the changes you've made affect your scores.
- Run the test at least twice to be sure your results are consistent. If you have a weird, one-off low score, run it a third time.
- Use an incognito browser so that you're not running the test based on past viewing history of the website.
Staying On Top of Page Experience
With the entire Core Web Vitals update finished by the end of August 2021, this is something you can't ignore. Just like we had to switch to responsive web design and https a few years ago, this is another in Google's preferences that drive our decision about how we design and develop websites.
If your web developer is not able to evaluate your website or isn't sure how to make the necessary changes, we're here to help you. Request a free technical SEO audit to see how your site is performing now and what we might recommend to make your meet the latest standards. This is an unbiased, free, assessment of your website's technical SEO that could be affecting your organic search rankings.
February 10, 2023